티스토리에 셸 스크립트(Shell Script) 코드 테마 적용하기
프로그래밍 관련해서 검색하다 보면 셸 스크립트를 검은색 화면에 예쁘게 출력하는 사이트들을 발견하곤 한다. 볼 때마다 가독성이 뛰어나고 예쁘다고 생각했는데 티스토리에서는 어떻게 적용하는지 몰라서 부러워만 했다.

그러던 와중에 검색하다보니 HTML 코드를 작성하면 티스토리에서도 셸 스크립트를 예쁘게 작성 가능하다는 걸 알게 되었다. 이제 같이 한번 적용해 보자.
HTML/CSS 편집에서 Prism.js 설정하기
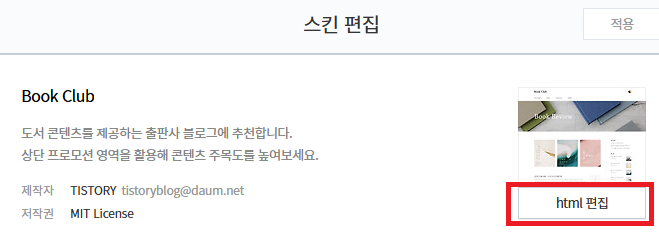
HTML/CSS 편집에서 아래 HTML코드를 <head> 태그 안에 추가해 주자.


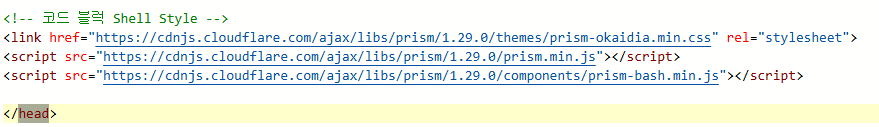
<!-- 코드 블럭 Shell Style -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-bash.min.js"></script>
</head> 태그를 찾아서 그 위에다가 복사& 붙여 넣기 해주자.
HTML 블럭으로 추가하기
코드블럭을 추가하고 해당 코드블럭의 HTML을 수정하는 방법도 있지만 해당 방법으로 해보니 번거롭다. HTML 블럭을 추가해서 코드를 작성하면 편하게 테마를 적용할 수 있다.

HTML블럭에다가 해당 내용을 입력해 주자.
<pre><code class="language-bash"># 쉘 스크립트 코드 예제
echo "Hello, World!"
ls -la
chmod +x script.sh
</code></pre>추가된 HTML 블럭 확인
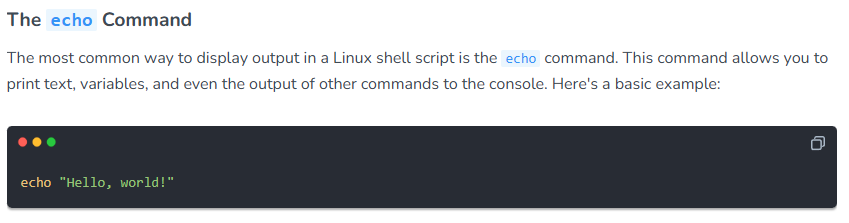
HTML 블럭으로 위의 내용을 추가하면 아래와 같이 표시되는 것을 확인할 수 있다!
# 쉘 스크립트 코드 예제
echo "Hello, World!"
ls -la
chmod +x script.sh
이제 우리도 셸 스크립트를 Prism.js를 이용해서 멋지게 출력할 수 있게 되었다!
💠여러 가지 스타일 적용해 보기
Prism.js는 다양한 테마를 지원한다. 아래에서 원하는 스타일을 선택해서 적용해 볼 수 있다.
- Tomorrow Night : prism-tomorrow.min.css
- Okaidia : prism-okaidia.min.css
- Twilight : prism-twilight.min.css
- Dracula : prism-dracula.min.css
예를 들어, Dracula 테마를 적용해보고 싶다면 아까 추가했던 코드 블럭에서 맨 위에 블럭만 교체해 주면 된다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-dracula.min.css" rel="stylesheet">실제 적용한 포스트 확인하기
리눅스 필수 커맨드라인 툴 df
df 명령어df(Disk Free) 명령어는 파일 시스템의 디스크 사용량을 출력하는 커맨드라인 툴이다. df는 각 파일 시스템의 총 공간, 사용 중인 공간, 사용 가능한 공간, 사용률을 표시한다. 시스템의 디
jettstream.tistory.com
참고 사이트
Prism
Supported languages This is the list of all languages currently supported by Prism, with their corresponding alias, to use in place of xxxx in the language-xxxx (or lang-xxxx) class: Couldn’t find the language you were looking for? Request it!
prismjs.com
'티스토리' 카테고리의 다른 글
| 포스팅 500개 돌파! 티스토리 중간 기록 (5) | 2024.11.15 |
|---|---|
| 우리은행 외화바로예금에서 NH증권계좌로 달러 이체하기 (8) | 2024.09.23 |
| 구글 애드센스 수익을 출금하자 - 우리 외화바로예금 (21) | 2024.08.30 |
| 티스토리 월간 방문자수 1만명 돌파 (3) | 2024.04.01 |
| 티스토리에 수학 기호 넣기 (0) | 2024.03.19 |




댓글