반응형
Blazor 프로젝트로 생성하면 진입하는 페이지는 Index.razor로 설정되어 있습니다.

실제로 변경해 보자
이제 최초의 시작 페이지를 FetchData로 한번 변경해 보도록 하자.
Blazor Server App은 @page "/"로 설정된 페이지를 시작 페이지로 인식한다.
FetchData.razor의 첫 번째 줄 코드 수정
@page "/fetchdata"를 @page "/"로 변경해 준다. @page "/"로 설정된 페이지가 시작 페이지로 설정된다.
@page "/"
@using BlazorApp1.Data
@inject WeatherForecastService ForecastService
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
기존의 시작 페이지로 설정되어 있던 index.razor로 이동해서 코드를 변경해 주자
index.razor의 첫 번째 줄 코드 수정
@page "/"를 @page "/index"로 변경해 주자
@page "/index"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
이에 맞춰서 내비게이션도 정상적으로 작동하도록 NavMenum.razor도 수정해 주도록 하자.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="index"> // 기존에는 fetchdata
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</li>
</ul>
</div>
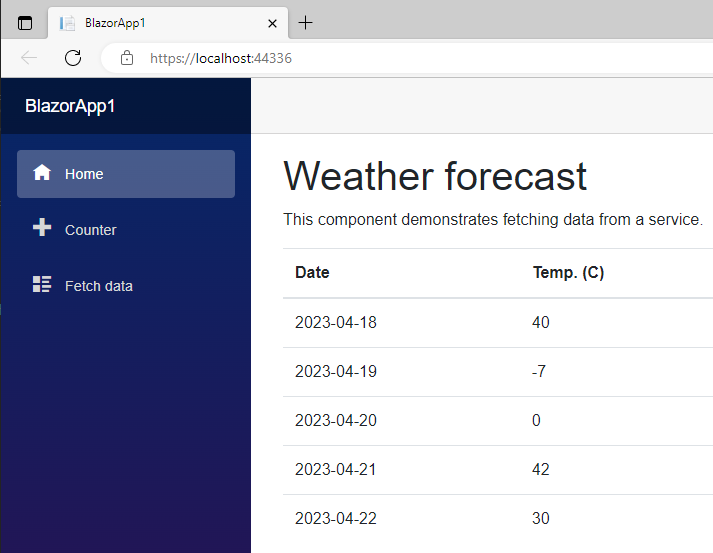
이제 기존의 시작 화면이 FetchData 페이지로 변경되었고 네비 메뉴에서 FetchData를 누르면 Index 페이지가 출력된다.

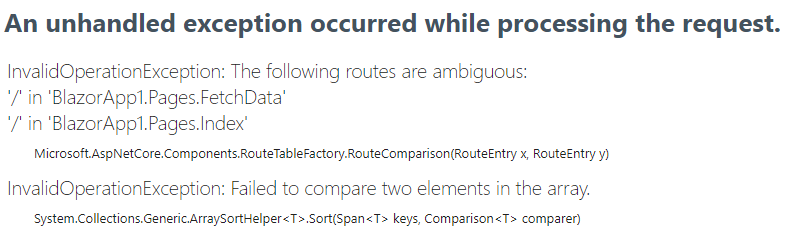
주의사항
@page "/"로 설정된 페이지가 2개 이상 존재할 경우 애플리케이션 시작 시 에러가 발생한다.

'프로그래밍 > Blazor' 카테고리의 다른 글
| Blazor 사용을 결정한 이유 (8) | 2023.05.16 |
|---|---|
| Blazor에서 @code{}와 @{}에 대해서 (6) | 2023.05.15 |
| Blazor Server App을 Ubuntu에 배포하기 (14) | 2023.05.12 |
| C# Blazor App에서 OnValidSubmit 등록한 함수가 실행되지 않는 문제 (6) | 2023.04.19 |
| C# Blazor에서 Session 데이터 저장하기 - Counter 값 유지하기 (2) | 2023.04.07 |




댓글