
파비콘이란?
웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지를 말한다.
즐겨찾기 아이콘(favorite icon)의 줄임말로 주로 웹 브라우저 상단에 있는 탭에 표시되는데 그 외에도 브라우저의 북마크바나 방문 기록, 검색 결과에서 페이지 url과 함께 표시되기도 한다.
Blazor Server App의 파비콘을 변경해 보자!

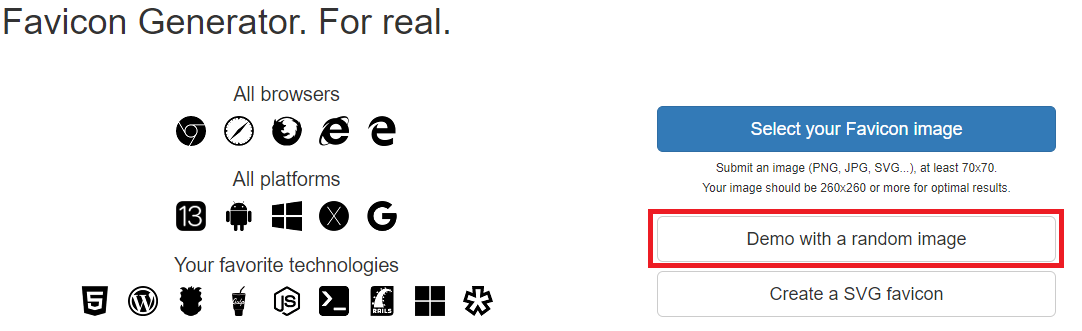
우선 파비콘을 생성해 줄 꿀 같은 사이트로 접속해 보자
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
realfavicongenerator.net
해당 사이트에 접속해서 'Demo with a random image' 버튼을 눌러서 빠르게 임시 아이콘을 만들어보자

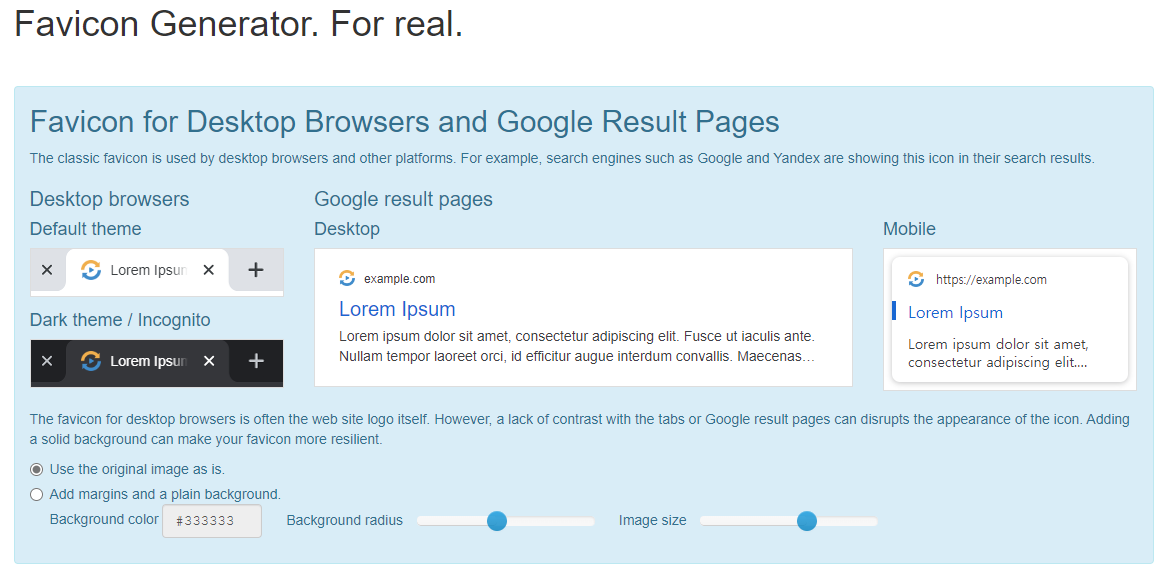
Demo 아이콘 생성이 완료되었다!
맨 아래로 가서 'Generate your Favicons and HTML code' 버튼을 눌러준다.

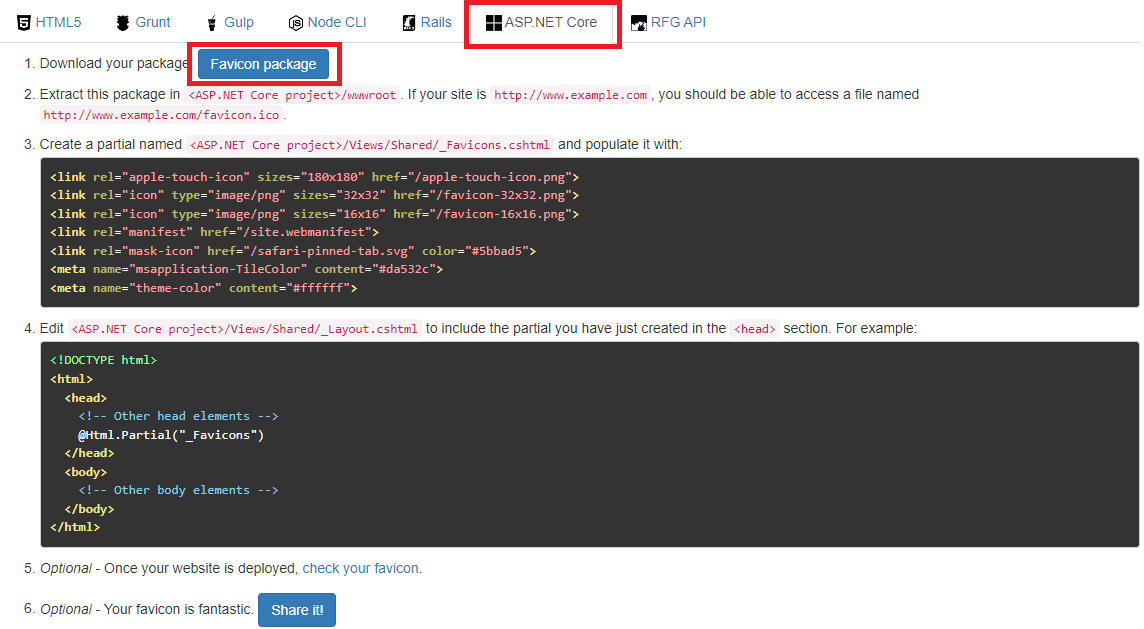
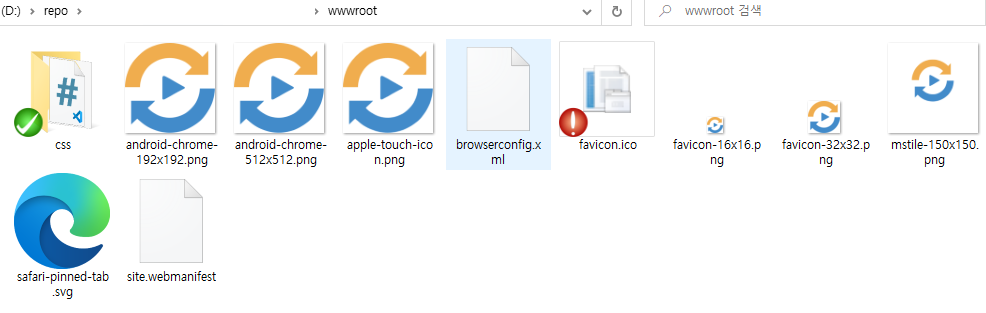
ASP.NET Core탭을 눌러서 'Favicon package' 버튼을 눌러서 다운로드한 후 프로젝트 내 폴더 wwwroot에 압축을 풀어준다.


마지막으로 같이 생성된 코드를 _Host.cshtml 파일에 붙여 넣기 해준다.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
이제 다시 빌드해서 실행해 주면 새로 설정한 파비콘으로 아이콘이 변경된 걸 확인할 수 있다!

우선은 빠르게 파비콘을 변경해 봤다. 이제 변경하는 방법을 알았으니 자신만의 이미지를 적용해서 멋지고 세련된 자신만의 파비콘을 적용해 보자.
적용 후에도 기본 아이콘으로만 출력되는 경우
정상적으로 작성했는데 새 파비콘으로 갱신되지 않는 경우 캐시 이미지가 남아있어서 정상적으로 출력되지 않는 경우가 있다고 한다.
Use a browser private mode to check or clear the cached images
웹브라우저에서 프라이빗 모드로 실행해 보자! 그러면 정상적으로 새 파비콘으로 출력될 것이다.
'프로그래밍 > Blazor' 카테고리의 다른 글
| Blazor에서 OnInitialized() 함수가 두 번 호출되는 이유 (26) | 2023.05.18 |
|---|---|
| Blazor에서 Timepicker UI 생성하기 (28) | 2023.05.18 |
| Razor vs Blazor 둘은 어떻게 다른가? (37) | 2023.05.17 |
| Blazor 사용을 결정한 이유 (7) | 2023.05.16 |
| Blazor에서 @code{}와 @{}에 대해서 (6) | 2023.05.15 |




댓글